When a site uses a content delivery network (CDN) or simply an external resource, with the jetpack plugin it encounters a particular problem. The plugin for the moment seems to be unable to detect this and “force” open graph meta data to use its CDN even if the functionality is disabled. Any kind of gimmick indicated by the plugin support is completely useless but anyway there is a way to “censor” the wordpress CDN that I will explain below.
If when you try to share on a social network like facebook a link to one of your articles and the image doesn’t appear or you see a black box, you can try to understand if the goals within the code of the page are correct. This can be done with the CTRL + U key combination or simply by displaying the RAW mode of the facebook debugger. If such a situation appears to you you will know that you are running into the problem for which I will give you the solution later in the article.

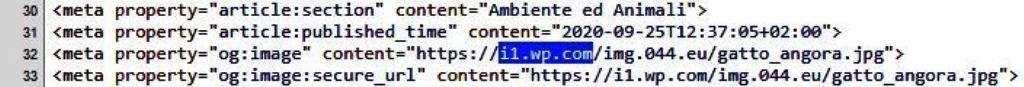
As you can see, the jetpack plugin force, currently also with photon disabled, the CDN address of wordpress.com. This is a problem because the CDN is not able to handle certain remote resources with some external resources. In fact, if you try to access the image address directly from your browser, you will receive the following response.

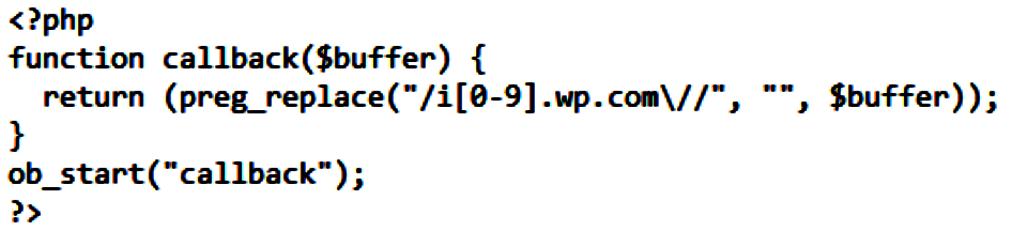
Which is the exact same response that the social network receives when it looks for the image to include. The solution is actually very simple, just use the following code to make sure that when rendering the page, the text containing the CDN address is replaced with nothing.
Before you do anything, make a nice backup of everything. The code should not be dangerous but I do not take any responsibility. Remember that before proceeding, it is imperative that you know how to read the code, that you are familiar with WordPress, and that you know what you are doing.

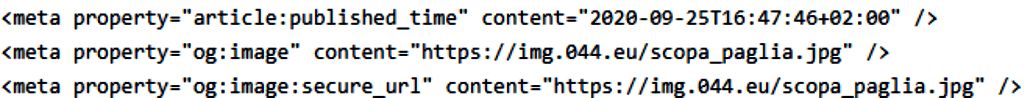
I suggest to put this code in the function of a child theme or to use a special plugin to insert code in the function. In fact, if we insert this code directly into the function of our theme, surely when the theme is updated we will lose the changes. After saving the file, after clearing the cache, reviewing the source code of the page you will see the following.

Finally, we will have the correct address of our image and you will notice that by sharing the link on Facebook, now the image will be perfectly visible. Now I will explain how this very simple code works. I used the ob_start() function to scan all the rendered text of the article page, then through a regular expression I arranged for the string indicating the wordpress.com CDN to be replaced by nothing.
The regular expression was used because the CDN subdomain (i01) can be replaced by any number because it is a distributed CDN and therefore it can also have a different address. Being a substitution like “censorship”, if you have to write the string in an article, it will not be rendered during the page display.
For this reason this is a very good system (even if not very efficient) to censor certain words inside articles. Hopefully this bug will be fixed soon and this code will become superfluous but in the meantime this is the only way it works for me, the alternative is to uninstall the jetpack plugin.



Non ho capito niente
Tu che sei italiano, forse ti troveresti più a tuo agio a seguire il blog italiano nella versione italiana: http://www.044.eu/it
L’articolo originale in italiano lo trovi qui.
https://www.044.eu/it/disabilitare-cdn-immagini-di-wordpress-com-plugin-jetpack-per-problemi-di-condivisione-open-graph/
Non ti preoccupare, è che sono poco tecnologico.
Beato te, non sai quanto ti invidio…