Cuando un sitio utiliza una red de entrega de contenidos (CDN) o simplemente un recurso externo, el plugin jetpack encuentra un problema particular. El plugin no parece ser capaz de detectar esto por el momento y «forzar» a abrir los metadatos de los gráficos para usar su CDN incluso si la funcionalidad está desactivada. Cualquier tipo de truco indicado por el soporte del plugin es completamente inútil pero de todas formas hay una forma de «censurar» el CDN de wordpress que explicaré a continuación.
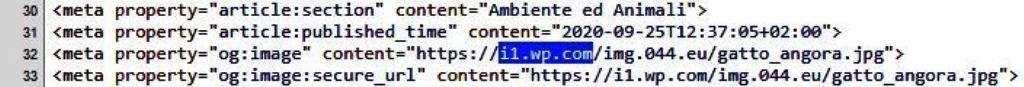
Si cuando intentas compartir en una red social como facebook un enlace a tu artículo y la imagen no aparece o ves una caja negra, puedes intentar entender si los objetivos dentro del código de la página son correctos. Esto se puede hacer con la combinación de teclas CTRL + U o simplemente mostrando el modo RAW del depurador de facebook. Si se le presenta una situación así, sabrá que se encuentra con el problema para el que le daré la solución más adelante en el artículo.

Como pueden ver, el plugin jetpack fuerza, actualmente también con el fotón desactivado, la dirección CDN de wordpress.com. Esto es un problema porque la CDN no es capaz de manejar ciertos recursos remotos con algunos recursos externos. De hecho, si intenta acceder a la dirección de la imagen directamente desde su navegador, recibirá la siguiente respuesta.

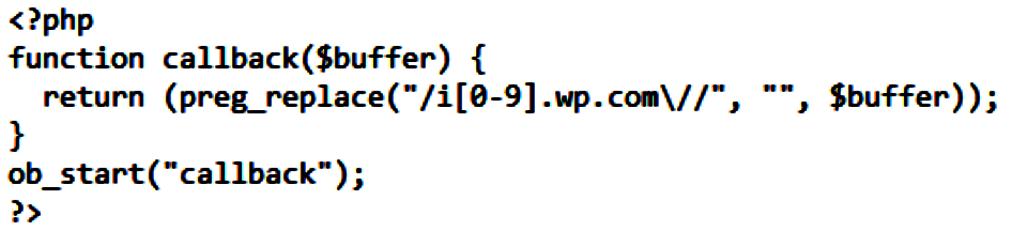
Que es exactamente la misma respuesta que recibe la red social al buscar la imagen a incluir. La solución es en realidad muy simple, sólo usa el siguiente código para asegurarte de que al renderizar la página, el texto que contiene la dirección del CDN sea reemplazado por nada.
Antes de hacer algo, haz una buena copia de seguridad de todo. El código no debería ser peligroso, pero no me hago responsable. Recuerde que antes de proceder, es imperativo que sepa cómo leer el código, que esté familiarizado con WordPress, y que sepa lo que está haciendo.

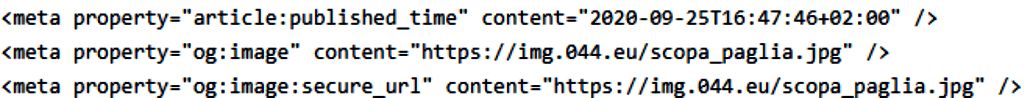
Sugiero poner este código en la función de un tema infantil o usar un plugin especial para insertar el código en la función. De hecho, si insertamos directamente en la función de nuestro tema este código, seguramente cuando éste se actualice perderemos los cambios. Después de guardar el archivo, después de limpiar la caché, revisando el código fuente de la página verás lo siguiente.

Por último, tendremos la dirección correcta de nuestra imagen y notarán que al compartir el enlace en Facebook, ahora la imagen será perfectamente visible. Ahora explicaré cómo funciona este código tan simple. Utilicé la función ob_start() para escanear todo el texto renderizado de la página del artículo, luego a través de una expresión regular dispuse que la cadena que indica el CDN de wordpress.com fuera reemplazada por nada.
Se utilizó la expresión regular porque el subdominio CDN (i01) puede ser sustituido por cualquier número porque es un CDN distribuido y por lo tanto también puede tener una dirección diferente. Al ser un sustituto de la «censura», si tienes que escribir la cadena en un artículo, no se renderizará mientras se muestre la página.
Por esta razón esta es una muy buena (aunque no muy eficiente) manera de censurar ciertas palabras dentro de los artículos. Esperemos que este error se arregle pronto y que este código sea superfluo, pero mientras tanto sólo funciona para mí, la alternativa es desinstalar el plugin del jetpack.


