Lorsqu’un site utilise un réseau de diffusion de contenu (CDN) ou simplement une ressource externe, le plugin jetpack rencontre un problème particulier. Le plugin ne semble pas être capable de détecter cela pour le moment et « force » les méta-données des graphiques ouverts à utiliser son CDN même si la fonctionnalité est désactivée. Toute sorte de gadget indiqué par le support du plugin est complètement inutile mais de toute façon il y a un moyen de « censurer » le CDN wordpress que je vais expliquer ci-dessous.
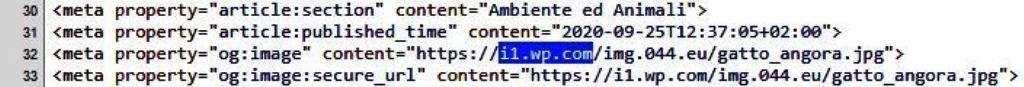
Si, lorsque vous essayez de partager sur un réseau social tel que facebook, un lien vers votre article et que l’image n’apparaît pas ou que vous voyez une boîte noire, vous pouvez essayer de comprendre si les objectifs dans le code de la page sont corrects. Cela peut être fait avec la combinaison de touches CTRL + U ou simplement en affichant le mode RAW du débogueur facebook. Si une telle situation vous apparaît, vous saurez que vous vous heurtez à un problème dont je vous donnerai la solution plus loin dans l’article.

Comme vous pouvez le voir, la force du plugin jetpack, actuellement aussi avec photon désactivé, l’adresse CDN de wordpress.com. C’est un problème car le CDN n’est pas en mesure de gérer certaines ressources à distance avec certaines ressources externes. En fait, si vous essayez d’accéder à l’adresse de l’image directement à partir de votre navigateur, vous recevrez la réponse suivante.

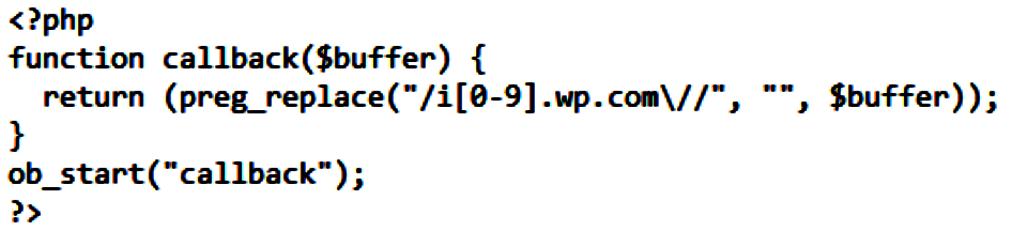
Ce qui est exactement la même réponse que celle que le réseau social reçoit lorsqu’il recherche l’image à inclure. La solution est en fait très simple, il suffit d’utiliser le code suivant pour s’assurer que lors du rendu de la page, le texte contenant l’adresse CDN est remplacé par rien.
Avant de faire quoi que ce soit, faites une bonne sauvegarde de tout. Le code ne devrait pas être dangereux, mais je n’assume aucune responsabilité. N’oubliez pas qu’avant de procéder, il est impératif que vous sachiez comment lire le code, que vous soyez familier avec WordPress et que vous sachiez ce que vous faites.

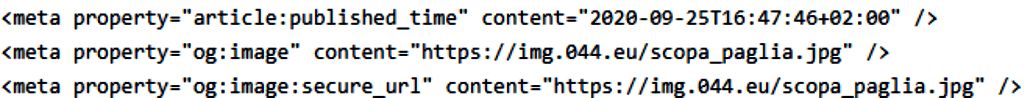
Je suggère de mettre ce code dans la fonction d’un thème enfant ou d’utiliser un plugin spécial pour insérer du code dans la fonction. En fait, si nous insérons directement dans la fonction de notre thème ce code, sûrement quand celui-ci se mettra à jour nous perdrons les changements. Après avoir enregistré le fichier, après avoir vidé le cache, en examinant le code source de la page, vous verrez ce qui suit.

Enfin, nous aurons l’adresse correcte de notre image et vous remarquerez qu’en partageant le lien sur Facebook, l’image sera désormais parfaitement visible. Je vais maintenant vous expliquer comment fonctionne ce code très simple. J’ai utilisé la fonction ob_start() pour scanner tout le texte rendu de la page de l’article, puis, par une expression régulière, j’ai fait en sorte que la chaîne indiquant le CDN de wordpress.com soit remplacée par rien.
L’expression régulière a été utilisée parce que le sous-domaine CDN (i01) peut être remplacé par n’importe quel nombre car il s’agit d’un CDN distribué et peut donc aussi avoir une adresse différente. Comme il s’agit d’un remplacement de « censure », si vous devez écrire la chaîne dans un article, elle ne sera pas rendue pendant l’affichage de la page.
C’est pourquoi il s’agit d’un très bon moyen (bien que peu efficace) de censurer certains mots dans les articles. Espérons que ce bogue sera bientôt corrigé et que ce code deviendra superflu, mais en attendant, il ne fonctionne que pour moi, l’alternative est de désinstaller le plugin jetpack.


