Quando un sito utilizza una rete per la consegna di contenuti (CDN) o semplicemente una risorsa esterna, con il plugin jetpack incorre in una problematica particolare. Il plugin per il momento sembra non essere in grado di rilevare questa cosa e “forza” i dati dei meta open graph ad utilizzare la propria CDN anche se la funzionalità è disattivata. Qualsiasi tipo di espediente indicato dall’assistenza dei plugin è completamente vano ma comunque c’è un modo per “censurare” la CDN di wordpress che vi spiegherò di seguito.
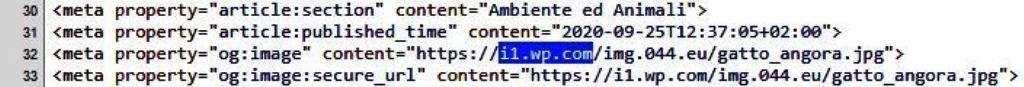
Se quando provate a condividere su un social network come facebook un link ad un vostro articolo e l’immagine non vi appare o vedete un riquadro nero, potete cercare di capire se i meta all’interno del codice della pagina sono corretti. Questo può essere fatto con la combinazione di tasti CTRL + U oppure semplicemente visualizzando la modalità RAW del debugger di facebook. Qualora vi appaia una situazione del genere saprete che state incorrendo nel problema per il quale vi darò la soluzione più avanti nell’articolo.

Come potete ben vedere, il plugin jetpack forza, attualmente anche con photon disabilitato, l’indirizzo della CDN di wordpress.com. Questo è un problema perchè la CDN non è in grado con alcune risorse esterne di gestire determinate risorse remote. Infatti, se provate ad accedere all’indirizzo dell’immagine direttamente da browser, riceverete la seguente risposta.

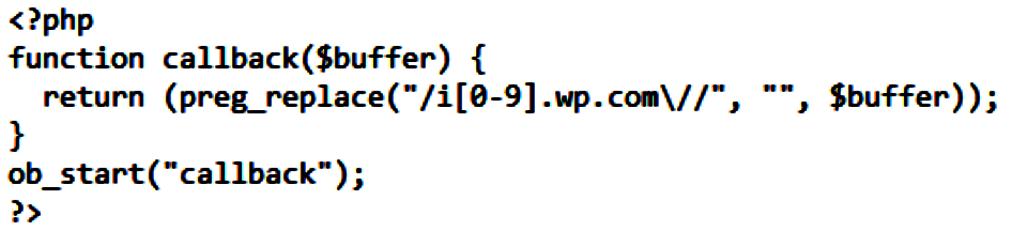
Che è la stessa identica risposta che riceve il social network quando cerca l’immagine da includere. La soluzione in realtà è molto semplice, è sufficiente utilizzare il codice seguente per fare in modo che in fase di rendering della pagina, il testo contenente l’indirizzo della CDN sia sostituito con niente.
Prima di procedere a fare qualsiasi cosa, fate un bel backup di tutto quanto. Il codice non dovrebbe essere pericoloso ma non mi assumo nessuna responsabilità. Ricordate che prima di procedere, è imperativo che sappiate leggere il codice che abbiate dimestichezza con WordPress e che sappiate bene quello che state facendo.

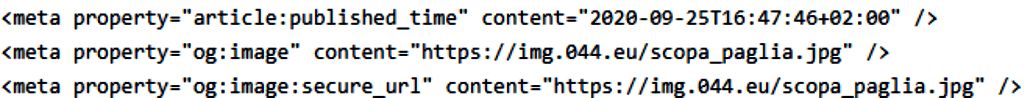
Io consiglio di mettere questo codice nella function di un tema figlio oppure di utilizzare un plugin apposito per inserire codici nella function. Infatti, se inseriamo direttamente nella function del nostro tema questo codice, sicuramente quando quest’ultimo si aggiornerà perderemo le modifiche. Dopo aver salvato il file, dopo aver cancellatola cache, riesaminando il codice sorgente della pagina vedrete quanto segue.

Finalmente, avremo l’indirizzo corretto della nostra immagine e noterete che condividendo il link su Facebook, adesso l’immagine risulterà perfettamente visibile. Adesso vi spiego come funziona questo codice molto semplice. Ho utilizzato la funzione ob_start() per scandire tutto il testo renderizzato della pagina dell’articolo, poi tramite un’espressione regolare ho disposto che la stringa che indica la CDN di wordpress.com venga sostituita da niente.
E’ stata utilizzata l’espressione regolare perchè il sottodominio della CDN (i01) può essere sostituito da qualsiasi numero in quanto si tratta di una CDN distribuita e quindi può avere anche un indirizzo diverso. Essendo una sostituzione tipo “censura”, qualora doveste scrivere la stringa in un articolo, questa non verrà renderizzata durante la visualizzazione della pagina.
Per tale motivo questo è un ottimo sistema (anche se non molto efficiente) per censurare determinate parole all’interno degli articoli. Si spera che questo bug venga ben presto risolto e che questo codice diventi superfluo ma nel frattempo a me funziona solo così, l’alternativa è disinstallare il plugin jetpack.



oggi ho visto che hai messo mi piace ad un mio articolo del blog, allora mi sono incuriosito e ho visitato il tuo sito. l’ho messo nei preferiti perchè ci sono molte cose interessanti che andrò a verificare più tardi e nei prossimi giorni, e volevo chiederti se usi qualche tipo di plugin per i prodotti amazon
A questa domanda posso rispondere io. No. Che io sappia non c’è nessun plugin per Amazon che funzioni in modo che riteniamo soddisfacente. Ti ringrazio molto per il tuo commento che è molto apprezzato.